Answer
Apr 29, 2021 - 06:45 AM

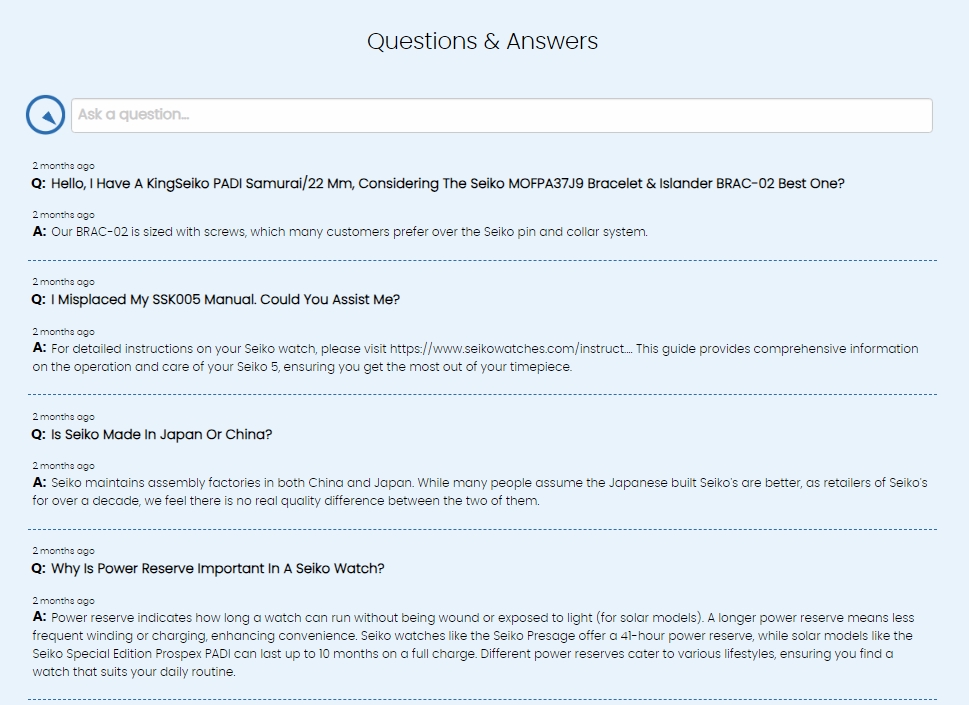
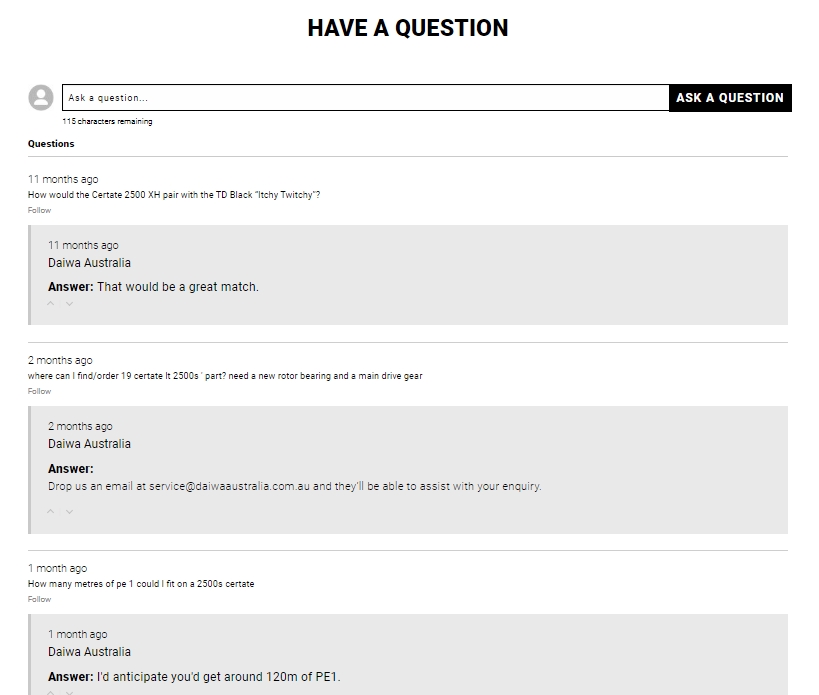
and another here:

So, you can overwrite our styles to show that however you'd like. In your Answerbase Administration Portal, you can find an area to manage that under the following navigation:
Customization > CSS
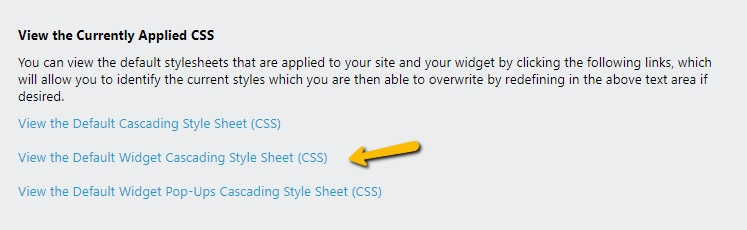
Once you're in there, you'll be able to see links to the default style sheets the control the style of the widget as seen here:

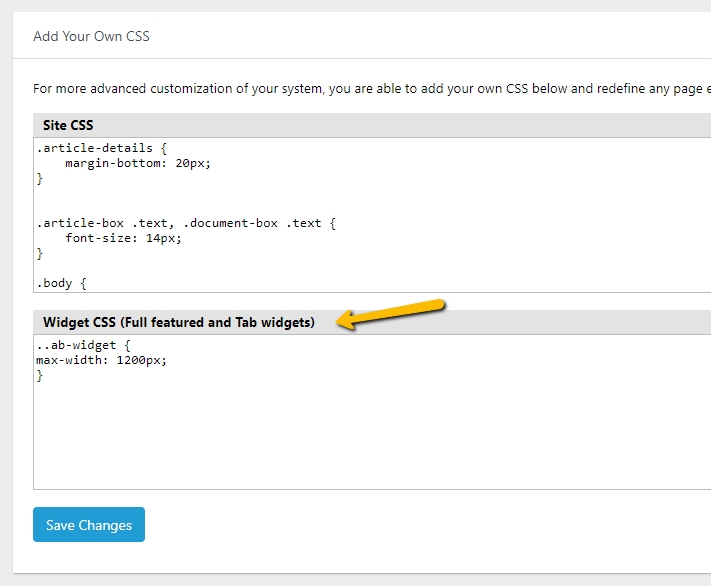
You'll also see a field where you can add your own custom CSS styles which will overwrite/override all of our defaults, see here:

You can reflect whatever you'd like in that field to customize the look and feel of your widget, so you can reflect your desired branding and styles.
Common Elements Styled...
Answerbase has defined the styles with a .answerbase-widget class, so all the elements that are within the widget are under that. Here are some elements that are pretty commonly styled to give you an idea....
Widget Titles
The titles of the ask question and questions list sections can be styled through the h5 tag, so an example of how to adjust these styles is here:
.answerbase-widget h5 {
font-size: 16px;
font-weight: bold;
color: #858585;
}
Ask Question Field Description Text
If you'd like to style the text that displays by default in the ask question field, which gives the users a bit of a guide on what they should type there...you can use styles similar to this:
.answerbase-widget #ask-question-box {
font-size: 14px;
}
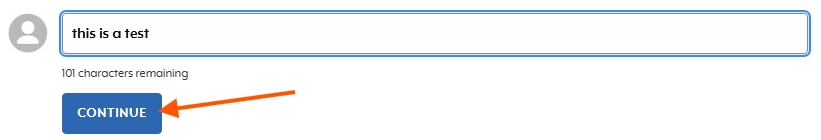
Ask Question "Continue" Button
If you'd like to increase the size of the button that the users click on to continue asking their question, you can use styles similar to this:
.answerbase-widget #ab_ask {
font-size: 1.5rem;
}
Color of Text on "Continue" Button
You can see this button here:
You can impact the color or that text with the following style:
.answerbase-widget a#ab_ask {
color: #ffffff !important;
}
Question Title Links
When you are listing the questions and each of the question titles are links, you can style those links using similar CSS styles that you see here:
.answerbase-widget .questions-list .item .title {
font-size: 14px;
}
Links within Answers
If you want to style the links that are within your answers, you can do so with the following CSS reference.
.answer-item .text a {
color: #006bb4;
}
Global Links including Question Title and Within Answers
You'd like to ensure links within your widget and answers have an underline so it's distinguished from normal text, you can do that using the below styles:
.answerbase-widget a {
text-decoration: underline;
}
Follow Link
When you're showing the ability for customers to follow a question, so they can be notified about a new answer, you can change those styles as well. Some customers prefer to hide that sometimes which you can do as well, see an example of how to do that here:
.answerbase-widget .questions-list .item .follow {
display: none;
}
Voting Arrows
Similar to the follow link, some customers prefer to hide the abillity for users to vote on answers, see an example of how to do that here:
.answerbase-widget .voting {
display: none;
}
Of course, use whatever styles you'd like to...the above are just some examples to show you how to structure the CSS styles for those specific elements.
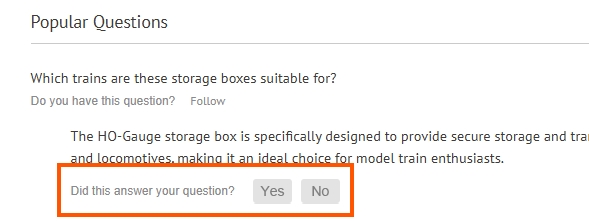
Changing the Voting Images
You can change the images that are used for voting answers up and down....perhaps you want it to say "yes" or "no"....instead of an up/down vote. You can change it so it looks more like this:
You can do the following to achieve that result:
/* Adds text before voting to engage the visitor */
.voting:before {
content: "Did this answer your question?";
position: static;
display: block;
display: inline-flex;
font-size: 12px;
margin-left: 0px;
font-family: arial;
align-items: center;
justify-content: center;
font-family: sans-serif;
font-weight: normal;
margin-right: 15px;
}
/* Adjusts the settings to set the stage for image swapping */
.vote-up img[data-image-vote-up],
.vote-down img[data-image-vote-down] {
visibility: hidden; /* hides the image but keeps space */
width: 39px; /* adjust as needed */
height: 24px; /* adjust as needed */
background-size: contain;
background-repeat: no-repeat;
display: inline-block;
}
/* Replace up arrow */
.vote-up {
background-image: url('https://trainoasis.services.answerbase.com/images/vote-yes.png'); /* your new image */
}
/* Replace down arrow */
.vote-down {
background-image: url('https://trainoasis.services.answerbase.com/images/vote-no.png'); /* your new image */
margin-left: 5px;
}
/* Replace up arrow that shows when user has selected it */
.vote-up.voted {
background-image: url(' https://trainoasis.services.answerbas...); /* your new image */
}
/* Replace down arrow that shows when user has selected it */
.vote-down.voted {
background-image: url(' https://trainoasis.services.answerbas...); /* your new image */
margin-left: 5px;
}
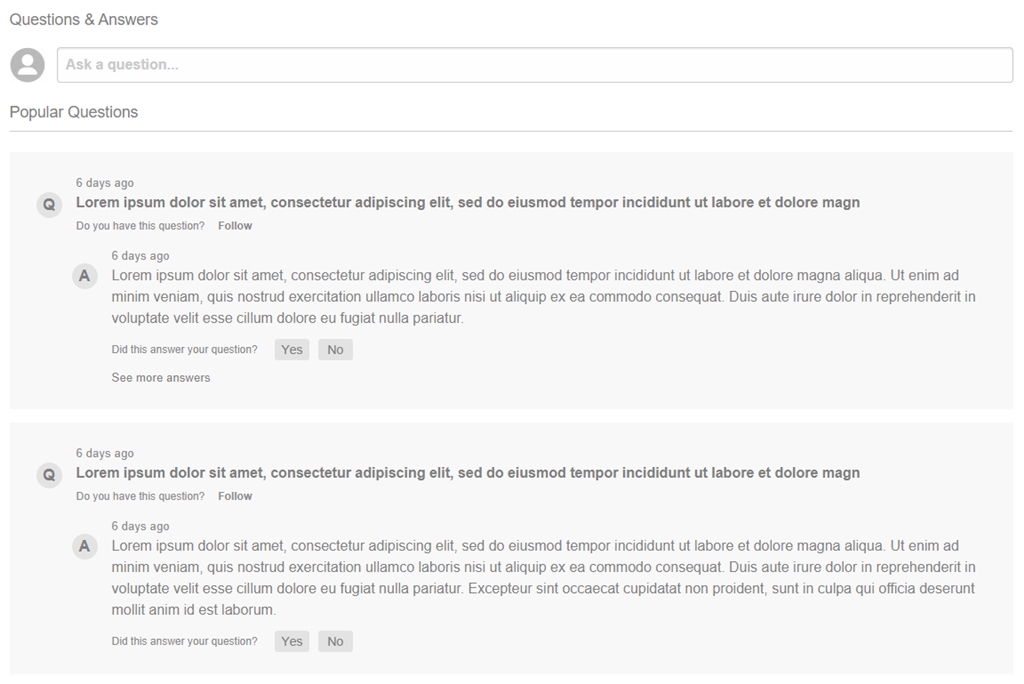
Enhancing the Answer Blocks Further
You'll see in some of the examples above there are "Q" and "A" icons before the content and also the background of the answer blocks are highlighted with a background color, you can see an example here as well:
We'll share the CSS design that accomplishes the above just so you can see those styles and then you can manipulate them to your heart's desire. See CSS here:
<!------Q&A Form Style--------->
.answerbase-widget {
font-family: arial;
font-weight: normal;
}
.answerbase-widget .simple-ask-form label {
font-family: arial;
font-size: 10pt;
font-weight: normal;
}
.answerbase-widget .simple-ask-form a {
font-family: arial;
font-size: 10pt;
font-weight: normal;
}
.answerbase-widget .questions-list .item .follow {
display: none;
}
.answerbase-widget .questions-list .item .timestamp {
display: none;
}
.answerbase-widget {
margin: 30px;
}
#ask-question-box {
height: 3.5rem;
font-size: 1.5rem;
}
#Text {
height: 5.5rem;
font-size: 1.5rem;
}
#EmailAddress {
height: 3.5rem;
font-size: 1.5rem;
}
#ab_ask {
font-size: 1.5rem;
}
#simple-ask-submit {
font-size: 1.5rem;
}
.title {
font-size: 1.5rem;
font-weight: bold;
}
.text {
font-size: 1.5rem;
font-weight: normal;
}
.answerbase-widget h5 {
font-size: 2rem;
}
.answerbase-widget .simple-ask-form input[type=checkbox] + input[type=hidden] + label {
margin-top: -37px;
margin-left: 25px;
display: block;
}
<!------Q&A List Style--------->
/* Hide current answer voting images */
.vote-up img[data-image-vote-up],
.vote-down img[data-image-vote-down] {
visibility: hidden; /* hides the image but keeps space */
width: 39px; /* adjust as needed */
height: 24px; /* adjust as needed */
background-size: contain;
background-repeat: no-repeat;
display: inline-block;
}
/* Replace up arrow */
.vote-up {
background-image: url('https://trainoasis.services.answerbase.com/images/vote-yes.png'); /* your new image */
}
/* Replace down arrow */
.vote-down {
background-image: url('https://trainoasis.services.answerbase.com/images/vote-no.png'); /* your new image */
margin-left: 5px;
}
/* Replace up arrow that shows when user has selected it */
.vote-up.voted {
background-image: url(' https://trainoasis.services.answerbas...); /* your new image */
}
/* Replace down arrow that shows when user has selected it */
.vote-down.voted {
background-image: url(' https://trainoasis.services.answerbas...); /* your new image */
margin-left: 5px;
}
/* Add engaging text before answer voting */
.voting:before {
content: "Did this answer your question?";
position: static;
display: block;
display: inline-flex;
font-size: 12px;
margin-left: 0px;
font-family: arial;
align-items: center;
justify-content: center;
font-family: sans-serif;
font-weight: normal;
margin-right: 15px;
}
/* Add engaging text before option to follow a question */
.follow:before {
content: "Do you have this question?";
position: static;
display: block;
display: inline-flex;
font-size: 12px;
margin-left: 0px;
font-family: arial;
align-items: center;
justify-content: center;
font-family: sans-serif;
font-weight: normal;
margin-right: 15px;
}
/* Add an icon to make it clear where the question is */
.ab-link:before {
content: "Q";
position: absolute;
display: block;
font-size: 18px;
margin-left: -45px;
font-family: arial !important;
display: inline-flex;
align-items: center;
justify-content: center;
width: 29px;
height: 29px;
background-color: #e3e3e3;
border-radius: 50%;
font-weight: bold;
font-family: sans-serif;
}
/* Add an icon to make it clear where the answer is */
.answers-list .answer-item .cell.auto .text:before {
content: "A";
position: absolute;
font-size: 18px;
font-family: arial !important;
width: auto;
margin-left: -45px;
margin-top: -2px;
font-weight: bold;
display: inline-flex;
align-items: center;
justify-content: center;
width: 29px;
height: 29px;
background-color: #e3e3e3;
border-radius: 50%;
font-weight: bold;
font-family: sans-serif;
}
/* Style various texts within list */
span.timestamp {
font-size: 10pt;
font-weight: normal;
}
.answerbase-widget .item a.expand {
font-size: 10pt;
font-weight: normal;
margin-top: 10px;
display: block;
float:left;
}
.answerbase-widget .item a.collapse {
font-size: 10pt;
font-weight: normal;
margin-top: 10px;
display: block;
float:left;
}
.answerbase-widget .item a.see-more {
font-size: 10pt;
font-weight: normal;
margin-top: 10px;
display: block;
float:left;
}
.answerbase-widget .item a.read-more {
font-size: 10pt;
font-weight: normal;
text-decoration: underline;
}
.answerbase-widget .item a.see-more {
font-size: 10pt;
font-weight: normal;
margin-top: 10px;
display: block;
float:left;
}
.answers-list .answer-item .cell.auto .text {
margin-bottom: 10px;
display: block;
float:left;
}
a.ab-link {
margin-bottom: 5px;
display: block;
float:left;
}
.answerbase-widget a {
font-size: 12pt;
font-weight: bold;
}
.answerbase-widget {
font-size: 12pt;
}
.grid-x.grid-margin-x.item > .cell.auto {
background-color: #f8f8f8;
padding-top: 25px;
padding-right: 25px;
padding-bottom: 25px;
padding-left: 75px
}
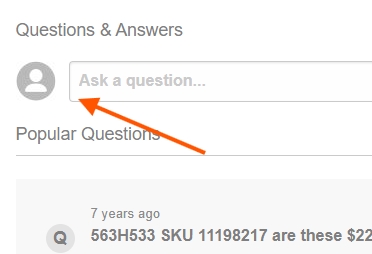
Customizing the Avatar Next to the Ask Field
You can see that there is an icon/avatar next to the ask question field as seen here:
You can customize what that image will be within your administration area if you go under "Customization > User Profile Icons"
And there you can upload whatever "default" you want which is what will show in that area. If you want to hide it completely....you can accomplish that via CSS styles.
For customers who are looking for 100% control and flexibility over how Q&A functionality and content reflects on their site, you can dig into our Answerbase Question & Answer API and work with that to ensure you accomplish your goals.
If you'd like to see some live examples, see both of these sites here:
If you have any additional questions, please Contact Customer Support and we'll work to make sure you're 100%.

