Answer
May 10, 2021 - 09:15 AM
Yes, you can have your product questions and answers functionality search through your product descriptions, details, and specifications to ensure that if you've already provided an answer to a customer's question...Answerbase can auto-suggest that information to automatically answer that customer's question and lead them to convert to a sale.
You can watch a video on how to set this up here:
Or you can read through the instructions below.
Set Up in Your Answerbase Administration Dashboard
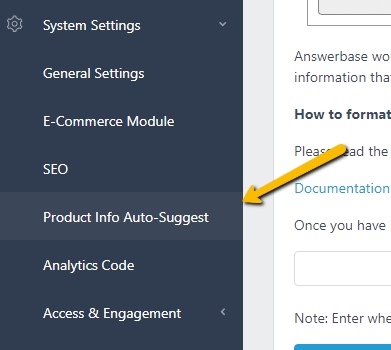
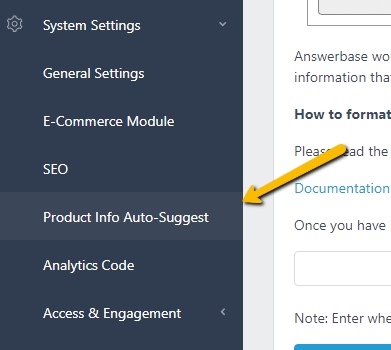
We have a specific section to set this up within your administration dashboard which you can find under "System Settings > Product Info Auto-Suggest" as seen here:

There you will find an area where you can define the sections of your page we can auto-suggest answers from and save that setting. If you prefer to manage this through your widget parameters (not recommended if you don't need to), within Answerbase's Full Featured Widget Parameters, you'll see that there is a parameter "data-on-page-search-elements" which allows you to identify information within your page that you'd like Answerbase to search within to auto-suggest to users as they ask questions. The values that you would either insert into our settings or insert in as parameters would accomplish this goal.
How to Define the Areas to Auto-Suggest From
For example, if you've provided a Product Description and Product Specifications within your product page, you can have Answerbase search within that content to auto-suggest that information that you've already provided. Check the HTML of your page and the HTML elements (div, etc.) that the product information is contained within....so take this example....
Let's say you have a Product Description within your page and the HTML for that element is this:
Let's say you also have a "Product Specifications" table on the page and the HTML for displaying that is this:
You can identify that you'd like the product information within those DIVS to be auto-suggested if users ask a question which that information can resolve. You do this by letting Answerbase know (1) what HTML elements contain the product information and (2) what the titles of that information is. The format that you manage that within is as follows:
You can add any number of elements within that format/structure....and you want to ensure your identify either the element's Class or Name appropriate....see some guides on how to manage each of those here:
So, for the HTML above for the Product Description and Product Specifications, the appropriate way to reference that would be adding the following parameter to the Full Featured Widget code:
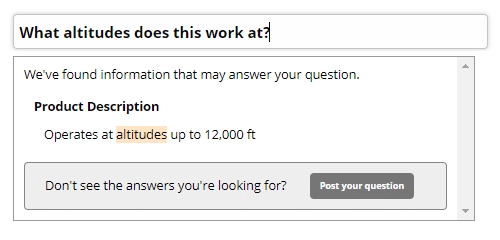
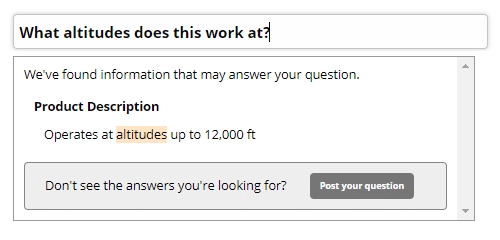
When you've appropriately defined those elements...as your users ask questions they'll start to be auto-suggested that information as answers. They'll see that information in auto-suggest similar to what you see here:

This helps ensure that your customers get the fastest answers to their questions and that you don't have to answer questions that you've already provided information for.
If you have any questions while trying to set this up for your site, please Contact Us and we'll ensure you're 100% here.
Complete Your Ecommerce Q&A Setup
To get the full benefits of your Q&A content and engagement, please read through and complete all of our Steps for Integrating Answerbase Q&A into Your Ecommerce Store (click that text link to see the steps). Most steps are less than 5 minutes to complete, and completing them ensures that Answerbase can do it's job to provide you with measurable value.
You can watch a video on how to set this up here:
Or you can read through the instructions below.
Set Up in Your Answerbase Administration Dashboard
We have a specific section to set this up within your administration dashboard which you can find under "System Settings > Product Info Auto-Suggest" as seen here:

There you will find an area where you can define the sections of your page we can auto-suggest answers from and save that setting. If you prefer to manage this through your widget parameters (not recommended if you don't need to), within Answerbase's Full Featured Widget Parameters, you'll see that there is a parameter "data-on-page-search-elements" which allows you to identify information within your page that you'd like Answerbase to search within to auto-suggest to users as they ask questions. The values that you would either insert into our settings or insert in as parameters would accomplish this goal.
How to Define the Areas to Auto-Suggest From
For example, if you've provided a Product Description and Product Specifications within your product page, you can have Answerbase search within that content to auto-suggest that information that you've already provided. Check the HTML of your page and the HTML elements (div, etc.) that the product information is contained within....so take this example....
Let's say you have a Product Description within your page and the HTML for that element is this:
<div class="product-description rte" itemprop="description">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus enim nibh, consectetur at dui vel, egestas pulvinar sem. Quisque dictum massa id tempus vulputate. Nullam in nulla maximus, egestas sapien ac, mollis elit. Maecenas dapibus nunc risus, sed volutpat urna pulvinar vitae. Praesent dictum dolor mauris, ac vestibulum nibh faucibus eget. Vestibulum tincidunt a lorem at pretium. Maecenas pellentesque ornare turpis, rhoncus eleifend metus volutpat at. Vestibulum tincidunt facilisis urna. Maecenas sed mi sed tortor convallis eleifend. Curabitur lacinia, massa in ultrices commodo, augue felis porta sapien, et sodales leo elit eget purus. Ut vel turpis nec felis congue laoreet. In id neque nisi. Phasellus faucibus faucibus lorem a commodo. Fusce rhoncus dui sit amet vehicula viverra.</p>
</div>Let's say you also have a "Product Specifications" table on the page and the HTML for displaying that is this:
<div class="product-specifications" itemprop="specifications">
<table class="table-list">
<tbody>
<tr>
<td width="250">Warranty</td>
<td>5 Years</td>
</tr>
<tr>
<td width="250">Product Weight</td>
<td data-mce-fragment="1">0.25</td>
</tr>
<tr>
<td width="250">Accessories Included</td>
<td>Two Flashlights, Carrying Case, 8 AAA Batteries</td>
</tr>
</tbody>
</table>
</div>You can identify that you'd like the product information within those DIVS to be auto-suggested if users ask a question which that information can resolve. You do this by letting Answerbase know (1) what HTML elements contain the product information and (2) what the titles of that information is. The format that you manage that within is as follows:
data-on-page-search-elements="[HTML-CLASS/ID-VALUE-1], [TITLE-1]; [HTML-CLASS/ID-VALUE-2], [TITLE-2];[HTML-CLASS/ID-VALUE-3], [TITLE-3]"You can add any number of elements within that format/structure....and you want to ensure your identify either the element's Class or Name appropriate....see some guides on how to manage each of those here:
- Using Class Attribute: If you use a class name, you need to prefix class name with a “dot” so if your div tag is <div class="product-single__description rte"> then you need to define ".product-single__description" in the field. If there are multiple class names, they also must be joined by dots....so a div tag <div class="product-single__description rte"> would need to define ".product-single__description.rte" in the text field.
- Using ID Attribute: If using an ID, you have to prefix the ID with a “#”, so if your div tag is <div id="product-single__description"> then your field would have "#product-single__description" populated to be correct.
So, for the HTML above for the Product Description and Product Specifications, the appropriate way to reference that would be adding the following parameter to the Full Featured Widget code:
data-on-page-search-elements=".product-description.rte, Product Description; .product-specifications, Product Specifications"When you've appropriately defined those elements...as your users ask questions they'll start to be auto-suggested that information as answers. They'll see that information in auto-suggest similar to what you see here:

This helps ensure that your customers get the fastest answers to their questions and that you don't have to answer questions that you've already provided information for.
If you have any questions while trying to set this up for your site, please Contact Us and we'll ensure you're 100% here.
Complete Your Ecommerce Q&A Setup
To get the full benefits of your Q&A content and engagement, please read through and complete all of our Steps for Integrating Answerbase Q&A into Your Ecommerce Store (click that text link to see the steps). Most steps are less than 5 minutes to complete, and completing them ensures that Answerbase can do it's job to provide you with measurable value.

