Answer
Mar 06, 2024 - 11:36 AM
Yes, Google crawls/sees it as you do....they actually crawl it using Chrome, see what they say in their documentation here about this:
"During the crawl, Google renders the page and runs any JavaScript it finds using a recent version of Chrome, similar to how your browser renders pages you visit. Rendering is important because websites often rely on JavaScript to bring content to the page, and without rendering Google might not see that content."
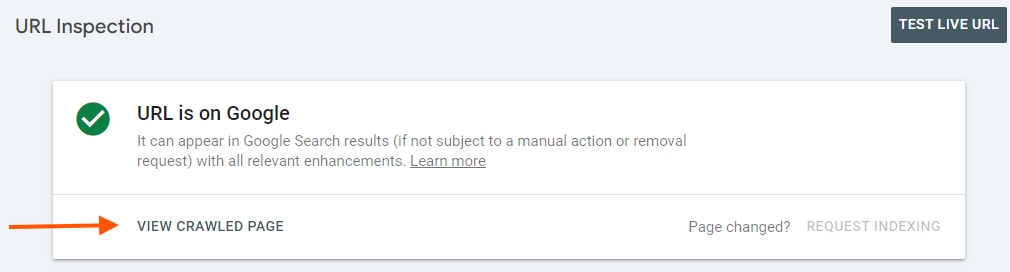
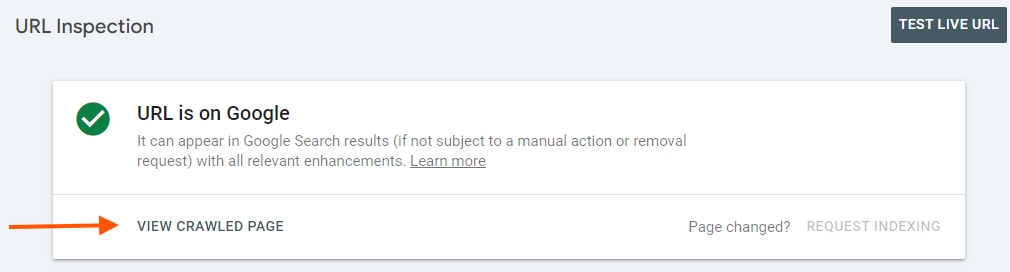
You can see the crawled page in Google Search Console by searching at the top and inspecting any URL that your Q&A widget is on....and you'll see an option to "View Crawled Page" as seen here:

Then you can go ahead and search for any of the Q&A content that you see as a visitor to a page that is loaded by our JavaScript snippet...and you'll see that Google actually has it rendered in it's crawler as HTML and that is what Google has indexed.
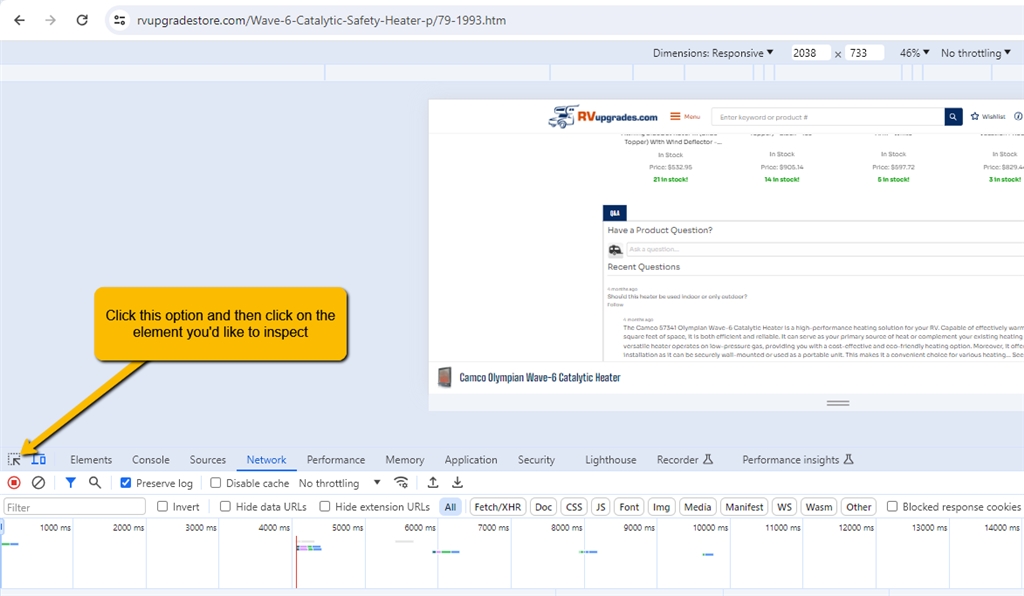
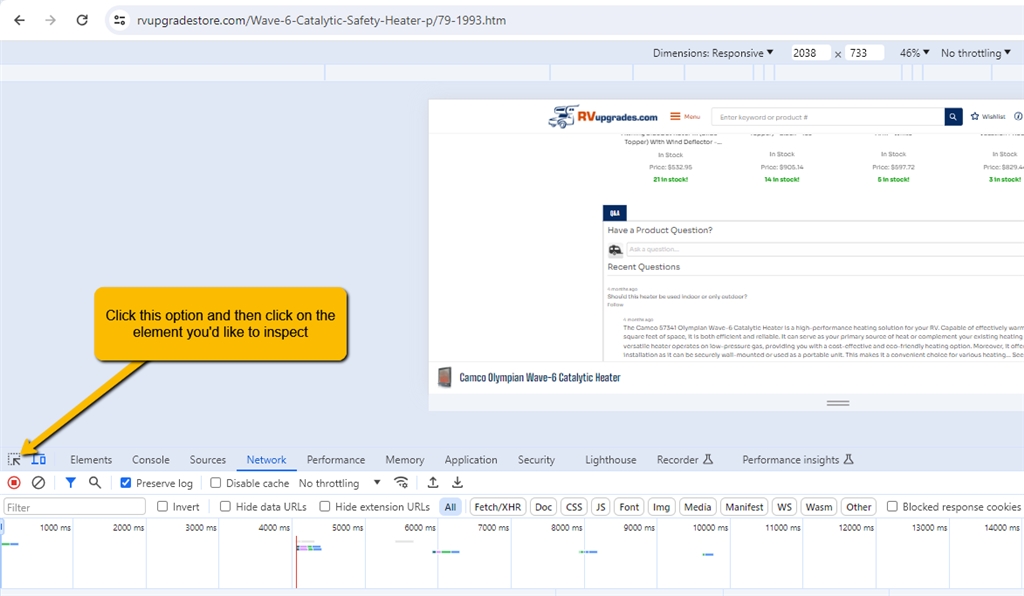
You can also get a sense of how Google renders/crawls/indexes your page within Chrome itself....since it uses Chrome to render pages in order to understand what content they should index. In Chrome, if you open developer tools (F12) you'll be able to use the inspection tool as seen here:

From there...once you click on the item you want to inspect you'll see the HTML that Chrome is rendering and how the Google Crawler is looking/rendering the page for search. See example here:

So, as Google communicated and is demonstrated here through Chrome Developer Tools (and also accessible to see in Google Search Console), Google does in fact recognize the content that is loaded via JavaScript as content on your page and it does have SEO value for you.
What if you've heard otherwise from your SEO contact?
Well, you may want to ensure they're up to date with the latest of how Google manages crawling and indexing of content. There are things that if you hear just bits of what is going on, you may get a bit nervous about JavaScript, but if you hear what is actually going on....you understand that Google crawls and indexes content just fine and efficiently. An example of this is within the crawling and indexing process....Google communicates that it "defers" the crawling JavaScript rendered content....but when you hear what Google says about how those processes work, the content rendered by JavaScript is actually crawled and indexed very quickly. It can be as quickly as just a couple minutes after the HTML on the page to up to a week after. Hear it in Google's words when they addressed this at a Summit, watch video here). Bottom line, JavaScript is regularly used to load content on pages and Google knows that...and their crawling and indexing processes handle it well and can/will efficiently crawl your Q&A content on your page. If there's any additional question, just use the tools in Google Search Console as noted above and you'll see Google's "Crawled Page" and see it yourself.
Feel free to get in touch with us and we'll make sure you're taken care of.
"During the crawl, Google renders the page and runs any JavaScript it finds using a recent version of Chrome, similar to how your browser renders pages you visit. Rendering is important because websites often rely on JavaScript to bring content to the page, and without rendering Google might not see that content."
You can see the crawled page in Google Search Console by searching at the top and inspecting any URL that your Q&A widget is on....and you'll see an option to "View Crawled Page" as seen here:

Then you can go ahead and search for any of the Q&A content that you see as a visitor to a page that is loaded by our JavaScript snippet...and you'll see that Google actually has it rendered in it's crawler as HTML and that is what Google has indexed.
You can also get a sense of how Google renders/crawls/indexes your page within Chrome itself....since it uses Chrome to render pages in order to understand what content they should index. In Chrome, if you open developer tools (F12) you'll be able to use the inspection tool as seen here:

From there...once you click on the item you want to inspect you'll see the HTML that Chrome is rendering and how the Google Crawler is looking/rendering the page for search. See example here:

So, as Google communicated and is demonstrated here through Chrome Developer Tools (and also accessible to see in Google Search Console), Google does in fact recognize the content that is loaded via JavaScript as content on your page and it does have SEO value for you.
What if you've heard otherwise from your SEO contact?
Well, you may want to ensure they're up to date with the latest of how Google manages crawling and indexing of content. There are things that if you hear just bits of what is going on, you may get a bit nervous about JavaScript, but if you hear what is actually going on....you understand that Google crawls and indexes content just fine and efficiently. An example of this is within the crawling and indexing process....Google communicates that it "defers" the crawling JavaScript rendered content....but when you hear what Google says about how those processes work, the content rendered by JavaScript is actually crawled and indexed very quickly. It can be as quickly as just a couple minutes after the HTML on the page to up to a week after. Hear it in Google's words when they addressed this at a Summit, watch video here). Bottom line, JavaScript is regularly used to load content on pages and Google knows that...and their crawling and indexing processes handle it well and can/will efficiently crawl your Q&A content on your page. If there's any additional question, just use the tools in Google Search Console as noted above and you'll see Google's "Crawled Page" and see it yourself.
Feel free to get in touch with us and we'll make sure you're taken care of.

