Answerbase Easy Integration & Configuration Guide for Shopify Product Questions & Answers
If you've installed the Answerbase Shopify Product Questions & Answers App into your store, you're ready to integrate into your site and make sure the functionality is configured as you'd like.
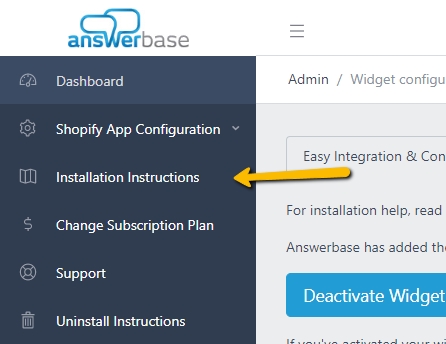
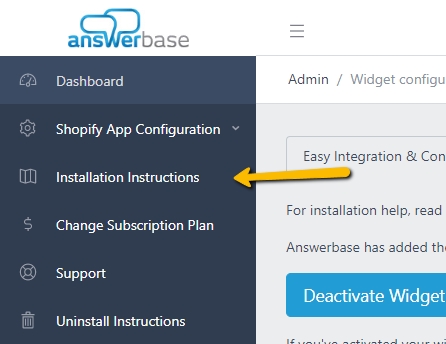
Once you are within the administration dashboard, you can review some other configuration preferences by clicking "Shopify App Configuration > Installation Instructions" as seen here:

From there, you'll see a number of configuration options available for you to choose from. A couple important notes before you get started:
Typically the integration into your pages should take less than 10 minutes, so we'll detail how to do that here.
1) Integration of Q&A into Your Product Page
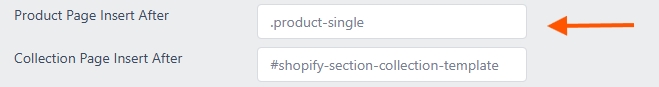
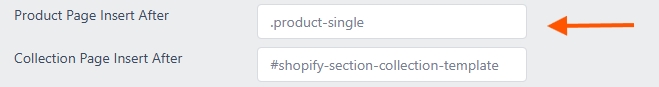
We have a field where you can simply identify the "CSS Identifier" of the section that you'd like your Q&A to show under....and all you need to do is identify that value in the field as shown here:

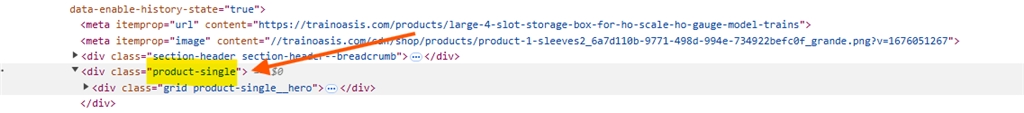
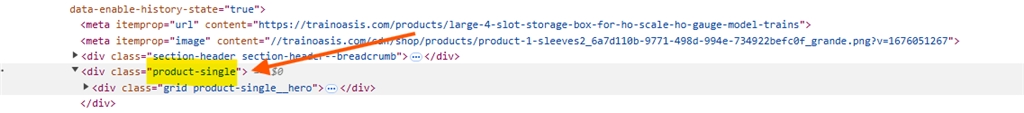
So...for example...let's say you wanted it to show under your product details section and your DIV that contains that section is this:

You would simply identify that as ".product-single" within the field and save...and you'll be done. When it comes to CSS selectors....you have either class or ID....and we've detailed how to format each of these further down in this article so it's clear.
If you'd like to integrate the widget yourself, you'll see settings and instructions on how to do that under "Shopify App Configuration > Installation Instructions" when within your Answerbase dashboard. The most simple installation is to simply identify where you'd like the Answerbase widget placed within your page which you can define a CSS Selector in the "Product Page Insert After" field and the widget will automatically position underneath that element you've defined. Look at our Shopify App Store Configuration Guide under the "Product Page Insert After" area....and you'll see more details around what should be defined there.
You may need to clear your browser cache but we would do that and perhaps give it 10-15 minutes to see if it's reflecting. Most of the times it's immediate, but we have seen customer's cache taking a bit ot update....so something to be aware of in your testing in case it doesn't show up immediately.
Again, if there are any questions or if you need any help, fill our our installation request form (click here) and our team will assist with the integration to make sure you're 100%.
2) Integration of Q&A into your Collections Pages
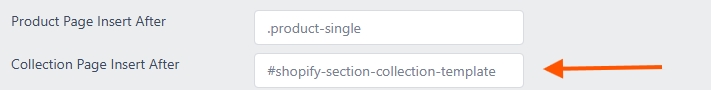
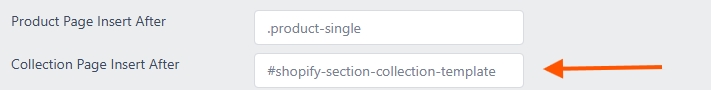
Similar to the product pages...you'll see a field where you can identify the CSS selector of where the Q&A widget should show on your collections pages as shown here:

So....let's say that your collection table area has an ID of "shopify-section-collection-template" as shown here:

You simply follow the guides for how to format an ID as a CSS selector and would reflect "#shopify-section-collection-template" within that field and save.
You may need to clear your browser cache but we would do that and perhaps give it 10-15 minutes to see if it's reflecting. Most of the times it's immediate, but we have seen customer's cache taking a bit ot update....so something to be aware of in your testing in case it doesn't show up immediately.
3) Integration into Other Pages
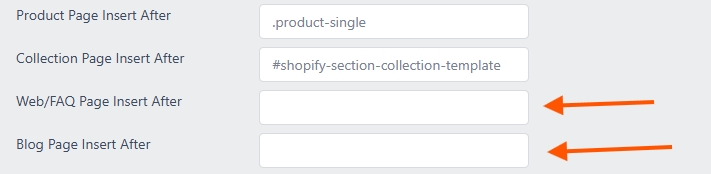
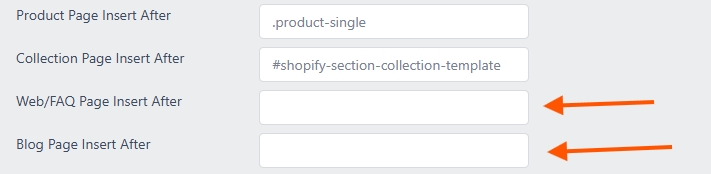
Creating helpful content is most closely connected to revenue with Product and Collections pages....but search engines are rewarding sites that are being helpful to their audience overall so you do have the ability to integrate Q&A into your homepage, on the bottom of your articles pages, etc. We do have additional placements you can identify in your settings as you see here:

Answerbase's goal is to be able to enable you to fulfill every informational gap that is being demanded by your visitors and target audience, and that you can use that to lift "short tail" product search results through the sharing of information.....so the more you can engage with your audience and make sure they have an awesome experience...the better for your SEO.
We have a number of other fields and settings on that page, you can see a description of those here and what they do and control.
Descriptions of Available Configuration Fields for Shopify
When you're managing the Answerbase App from within the "Apps" area in your Shopify Administration Portal, you'll see a number of configuration options and fields available to you. This article will go over each field and what it controls.
If you have any questions or need any help configuring your widget, please Contact Answerbase Customer Support and we'll ensure you're 100%.
Once you are within the administration dashboard, you can review some other configuration preferences by clicking "Shopify App Configuration > Installation Instructions" as seen here:

From there, you'll see a number of configuration options available for you to choose from. A couple important notes before you get started:
- Common Shopify Themes: If you're on Shopify's default theme, or a commonly supported theme that Answerbase recognizes, the app may be automatically installed on your product page when you activate it. So...if you've already activated Answerbase on the top of the configuration page....you should just check your product page and see if there is a new tab or accordion with Q&A in it....so that may be done for you already. You'll still need to integrate into your collections pages (which you can see details on below) but the product page integration can be done automatically.
- Custom or "Other" Templates: If you're using a custom template or Answerbase doesn't recognize what area the app should be inserted into on your product page, we can help install your app for you. You can fill our our installation request form (click here) and our team will be in touch with you to assist.
Typically the integration into your pages should take less than 10 minutes, so we'll detail how to do that here.
1) Integration of Q&A into Your Product Page
We have a field where you can simply identify the "CSS Identifier" of the section that you'd like your Q&A to show under....and all you need to do is identify that value in the field as shown here:

So...for example...let's say you wanted it to show under your product details section and your DIV that contains that section is this:

You would simply identify that as ".product-single" within the field and save...and you'll be done. When it comes to CSS selectors....you have either class or ID....and we've detailed how to format each of these further down in this article so it's clear.
If you'd like to integrate the widget yourself, you'll see settings and instructions on how to do that under "Shopify App Configuration > Installation Instructions" when within your Answerbase dashboard. The most simple installation is to simply identify where you'd like the Answerbase widget placed within your page which you can define a CSS Selector in the "Product Page Insert After" field and the widget will automatically position underneath that element you've defined. Look at our Shopify App Store Configuration Guide under the "Product Page Insert After" area....and you'll see more details around what should be defined there.
You may need to clear your browser cache but we would do that and perhaps give it 10-15 minutes to see if it's reflecting. Most of the times it's immediate, but we have seen customer's cache taking a bit ot update....so something to be aware of in your testing in case it doesn't show up immediately.
Again, if there are any questions or if you need any help, fill our our installation request form (click here) and our team will assist with the integration to make sure you're 100%.
2) Integration of Q&A into your Collections Pages
Similar to the product pages...you'll see a field where you can identify the CSS selector of where the Q&A widget should show on your collections pages as shown here:

So....let's say that your collection table area has an ID of "shopify-section-collection-template" as shown here:

You simply follow the guides for how to format an ID as a CSS selector and would reflect "#shopify-section-collection-template" within that field and save.
You may need to clear your browser cache but we would do that and perhaps give it 10-15 minutes to see if it's reflecting. Most of the times it's immediate, but we have seen customer's cache taking a bit ot update....so something to be aware of in your testing in case it doesn't show up immediately.
3) Integration into Other Pages
Creating helpful content is most closely connected to revenue with Product and Collections pages....but search engines are rewarding sites that are being helpful to their audience overall so you do have the ability to integrate Q&A into your homepage, on the bottom of your articles pages, etc. We do have additional placements you can identify in your settings as you see here:

Answerbase's goal is to be able to enable you to fulfill every informational gap that is being demanded by your visitors and target audience, and that you can use that to lift "short tail" product search results through the sharing of information.....so the more you can engage with your audience and make sure they have an awesome experience...the better for your SEO.
We have a number of other fields and settings on that page, you can see a description of those here and what they do and control.
Descriptions of Available Configuration Fields for Shopify
When you're managing the Answerbase App from within the "Apps" area in your Shopify Administration Portal, you'll see a number of configuration options and fields available to you. This article will go over each field and what it controls.
- Title Text: This controls what the text of the widget title will be, which will display above the widget. You can define it as "none" if you don't want any text to appear.
- Ask Question Field Text: This controls what text will show prompting the user to ask a question.
- Ask Question Button Text: This controls what text will show on the bottom when a user is continuing to ask a question. After clicking, it will send them to the ask question form to provide any details before submission.
- List Title - Popular Questions: This controls what text will show when you are showing "Popular Questions" on your widget.
- List Title - Recent Questions: This controls what text will show when you are displaying "Recently Asked" questions on your widget.
- Character Limit Count Text: This controls what text will show before the character countdown which displays as a user types their question title.
- Text Empty List: This controls what text will show when the list doesn't have any questions to display.
- Text Pending Answer: This controls what text will show when a question is displaying but does not have any answers posted yet.
- Open Question Links In: This controls how Q&A thread links will open the user's selection.
- Open Ask Form In: This controls how ask question form will open when the user is going through the ask question process.
- List Type: This controls which list of content you'd like the widget to display with the options (1) "popular" which will show the most popular questions based on activity and if you've identified the Q&A is specific to a product/category/page the Q&A will be specific to that or (2) "recent" which will show the most recently asked questions and if you've identified the Q&A is specific to a product/category/page the Q&A will be specific to that or (3) "relevance" which is relevant where it will show questions ordered from most relevant to the page to least relevant to the page governed by the product, category, or "all products" association to the questions.
- Number of Questions to Display: This should be a number value, as an integer, which controls how many questions will display on the widget.
- Show Question Details: This attribute will be used if you'd like to display the question details text on your widget, and you'll define as "true" if you'd like those details to display under the question title.
- Show Answers: This attribute will be used if you'd like to display both the question and answer text on your widget, and you'll define as "true" if you'd like answers to display.
- Show Comments: This will define whether the widget should show the comments or not.
- Expand Comments: This will define whether the widget should expand the comments by default or not.
- Maximum Widget Width: This controls how wide the widget will be on your page where you can identify a max width that you'd like to apply for the widget display. You can specify just a number (pixels), or a number and a unity just like a valid CSS value. For example, "50%" or "400px".
- Maximum Question Details Height: This will identify the max height (in pixels) that will be used to show question details, before a "read more" link will show up allowing the user to expand and see the rest of the text. An example would be reflecting "100" to ensure that 100 pixels of vertical space would be taken up before it gives the "read more" link to click on.
- Maxiumum Answer Height: This will identify the max height (in pixels) that will be used to show answers, before a "read more" link will show up allowing the user to expand and see the rest of the text. An example would be reflecting "100" to ensure that 100 pixels of vertical space would be taken up before it gives the "read more" link to click on.
- Show Only Micro Content: This conrtols whether you'd only like content that is identified as "Micro Content" as defined within your full administration portal under "System Settings > SEO", to ensure that your shorter form answers can be used specifically to enhance the SEO of your product pages.
- Link to View All Questions: This will display a "View All" link on the bottom of the question list on your widget, giving the customer the option to view all the questions and answers that you have related to that specific product or topic.
- Page Specific Content: This will determine whether you want to only show Q&A content on the widget that is identified as being associated specifically to this page. Questions are associated with a specific page by using the "data-page-url" parameter noted later in this documentation, and if you mark this as "true" it will only show questions that were posted with the "data-page-url" identified as the URL of this page.
- Show Category Selection Dropdown: This controls on the ask question form, if the category selection option should show for users who are asking new questions. These categories are defined under "Categories" in your full Answerbase Administration Portal.
- Show Product Selection Dropdown: This controls on the ask question form, if the product selection option should show for users who are asking new questions. Please note that if you identify a product using the ecommerce parameters then typically this would show as "false" and the identified product would be preselected.
- Show Question List: This controls whether the question list will display or be hidden on the widget. You may only want to show the option to ask a question, which is why this parameter is available so you can disable the list showing giving you the option to only display the option to ask a new question.
- Page Association: This ensures that new questions that are posted are associated specifically to the URL you identify in the "data-page-url" parameter.
- Automatic Updates: This parameter controls whether the values presented within the widget parameters will update information in the Answerbase database related to product information, placement page information, etc.
- Product Page Insert After: This attribute will be used if you want to insert the widget AFTER an element of reference you define as the attribute and will apply to the widget within your Product Page. This attribute represents a "CSS selector", which means you can use an ID of an element, a CLASS NAME or any other CSS-style way of identifying an element. For example, if you specify "#description" as its value, it means you want to use the element whose ID equals "description" as a reference. If you specify ".description", it means you want to use the element that includes "description" as one of its classes. If you define this attribute, you should not define the "data-insert-before" attribute, as only one of them can be used.
- IMPORTANT FORMATTING NOTES:
- Using Class Attribute: If you use a class name, you need to prefix class name with a “dot” so if your div tag is <div class="product-single__description rte"> then you need to define ".product-single__description" in the field. If there are multiple class names, they also must be joined by dots....so a div tag <div class="product-single__description rte"> would need to define ".product-single__description.rte" in the text field.
- Using ID Attribute: If using an ID, you have to prefix the ID with a “#”, so if your div tag is <div id="product-single__description"> then your field would have "#product-single__description" populated to be correct.
- IMPORTANT FORMATTING NOTES:
- Collection Page Insert After: This attribute will be used if you want to insert the widget AFTER an element of reference you define as the attribute and will apply to the widget within your Collections Pages. This attribute represents a "CSS selector", which means you can use an ID of an element, a CLASS NAME or any other CSS-style way of identifying an element. For example, if you specify "#description" as its value, it means you want to use the element whose ID equals "description" as a reference. If you specify ".description", it means you want to use the element that includes "description" as one of its classes. If you define this attribute, you should not define the "data-insert-before" attribute, as only one of them can be used.
- IMPORTANT FORMATTING NOTES:
- Using Class Attribute: If you use a class name, you need to prefix class name with a “dot” so if your div tag is <div class="product-single__description rte"> then you need to define ".product-single__description" in the field. If there are multiple class names, they also must be joined by dots....so a div tag <div class="product-single__description rte"> would need to define ".product-single__description.rte" in the text field.
- Using ID Attribute: If using an ID, you have to prefix the ID with a “#”, so if your div tag is <div id="product-single__description"> then your field would have "#product-single__description" populated to be correct.
- IMPORTANT FORMATTING NOTES:
- CTA Enabled: This will identify whether you want the "Call to Action Widget" showing on the top of your product page, to let users see that Q&A engagement is available and when you have Q&A content posted it will give a preview of how much content is available for the visitor to see.
- CTA Insert After: This attribute will be used if you want to insert the widget AFTER the element of reference you define as the attribute. This attribute represents a "CSS selector", which means you can use an ID of an element, a CLASS NAME or any other CSS-style way of identifying an element. For example, if you specify "#description" as its value, it means you want to use the element whose ID equals "description" as a reference. If you specify ".description", it means you want to use the element that includes "description" as one of its classes. If you define this attribute, you should not define the "data-insert-before" attribute, as only one of them can be used.
- IMPORTANT FORMATTING NOTES:
- Using Class Attribute: If you use a class name, you need to prefix class name with a “dot” so if your div tag is <div class="product-single__description rte"> then you need to define ".product-single__description" in the field. If there are multiple class names, they also must be joined by dots....so a div tag <div class="product-single__description rte"> would need to define ".product-single__description.rte" in the text field.
- Using ID Attribute: If using an ID, you have to prefix the ID with a “#”, so if your div tag is <div id="product-single__description"> then your field would have "#product-single__description" populated to be correct.
- IMPORTANT FORMATTING NOTES:
- CTA Text: This attribute definition will be used to replace the default "Have a product question?" text, if desired.
- Chat Integration: This will control whether your Answerbase Q&A widget will work together with your chat provider. The chat providers who are currently supported are Gorgias and Comm100, and the values that you should use for this parameter is either "gorgias" or "comm100" depending on which chat provider you're using. If you'd like to request integration with a specific chat provider, please Contact Us about other options that you'd like to see.
- CTA Click To Show: This attribute allows the user to specify a CSS selector representing the element to be "clicked" to activate the tab containing the full featured Q&A widget. If you're using Answerbase's "default" code for BigCommerce or Shopify, you can omit this attribute.
- On Page Search Elements: This will allow Answerbase to search through product information or product specifications to see if you've already answered the users questions, this can be used to let Answerbase know what information to look through (See a detailed example and code snippets for this use case here). The values that you'll populate within this parameter will let Answerbase know (1) what HTML element the content can be found within and (2) seperated by a comma you'll let us know what the title of the content is. For example, if your information is contained within a <div> element with the class "product-details"....then you could define the value of this parameter in this format "[DIV-CLASS], [INFORMATION-TITLE]" and you may put ".product-details, Product Information". If you have many different information types on the page you want taken into account, you can list out any number of DIVS or HTML elements that Answerbase should look within....and just separate each of them by a semicolon....so if you have Product Information and a Product Specifications table....your result as the parameter values may look something like this: ".product-details, Product Information; .product-specifications, Product Specifications". These capabilities help ensure that you don't have to answer questions about information that you've already provided on page.
- IMPORTANT FORMATTING NOTES:
- Using Class Attribute: If you use a class name, you need to prefix class name with a “dot” so if your div tag is <div class="product-single__description rte"> then you need to define ".product-single__description" in the field. If there are multiple class names, they also must be joined by dots....so a div tag <div class="product-single__description rte"> would need to define ".product-single__description.rte" in the text field.
- Using ID Attribute: If using an ID, you have to prefix the ID with a “#”, so if your div tag is <div id="product-single__description"> then your field would have "#product-single__description" populated to be correct.
- IMPORTANT FORMATTING NOTES:
If you have any questions or need any help configuring your widget, please Contact Answerbase Customer Support and we'll ensure you're 100%.

